Lägga till bild med Imagevault Asset
Använd i första hand modulen Imagevault Asset för att visa bild på en webbsida.
Gör så här
Ladda upp ny bild i bildbanken, Imagevault
Du som laddar upp bilder i bildbanken Imagevault ansvarar för att granska bilden och säkerställa att den uppfyller Region Östergötlands riktlinjer:
Riktlinje för användning av bilder från Region Östergötlands bildbank Länk till annan webbplats.
Kräver minst behörighet: Superredaktör
- Lägg till modulen ImageVault Asset på sidan och dubbelklicka på den.
- I sidmallen för Artikelsidor på externwebbar finns redan en inlagd ImageVault Asset-modul.
- Ibland kan du behöva du aktivera appen Imagevault. Klicka då på länken som kommer upp i rutan och stäng sedan fliken/sidan.
- Under "Vald media" klickar du på "Öppna ImageVault".
- Klicka på "Importera".
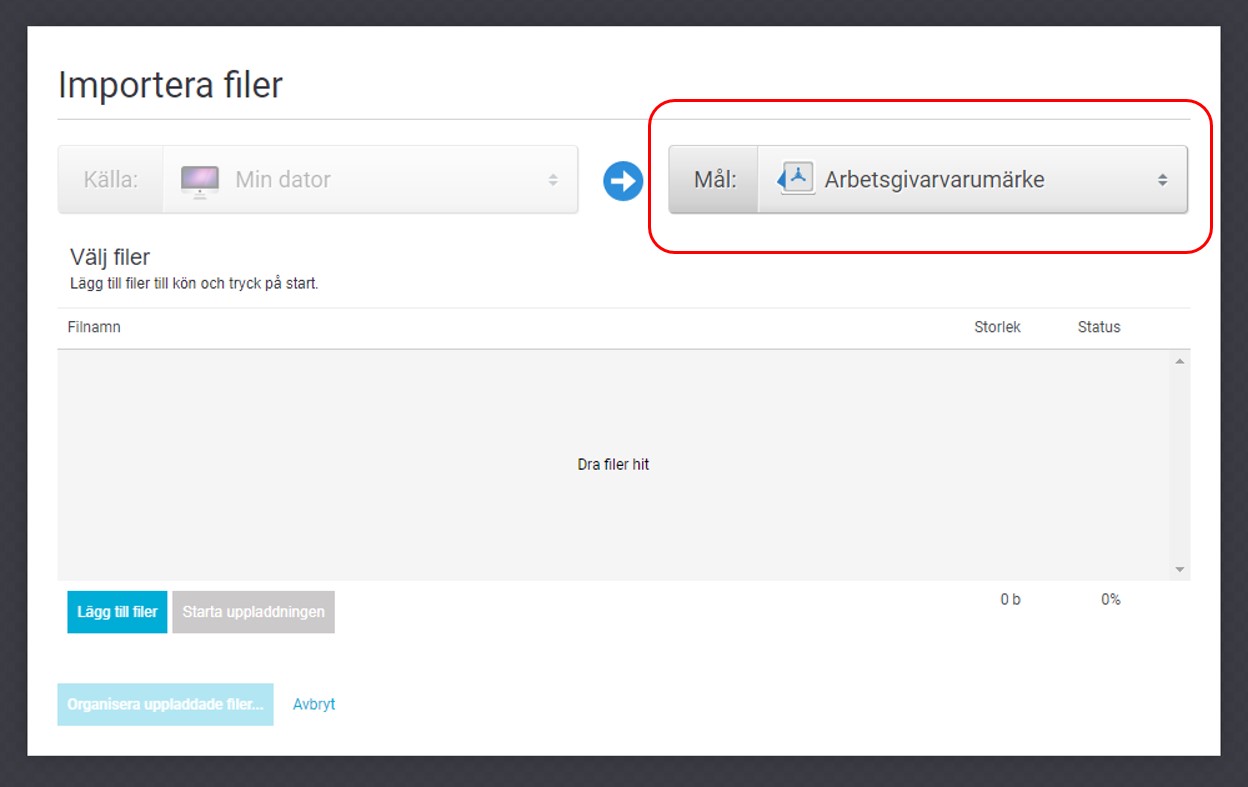
- Kom ihåg! Välj rätt mapp i Mål. Det finns exempelvis olika mappar för olika webbplatser. Se bild nedan.
- Klicka på "Lägga till filer" (eller dra och släpp bildfilerna) och lägg till en eller flera filer.
- Klicka på "Starta uppladdningen".
- Klicka på "Organisera uppladdade filer". Ange följande:
- Lättbegriplig och tydlig titel – till exempel ”sjuksköterska håller i ett provrör” och inte ”bild 1”.
- Fotografens namn – den som tagit bilden eller källhänvisning som exempelvis ”Shutterstock”
- Namn på avbildad person – information om vem/vilka som syns i bilden. Är det flera personer särskiljs namnen med ett kommatecken.
- Sökord – fyll i de ord som gör att bilden enkelt går att hitta, särskilj orden med ett kommatecken
- Kategorisering – fyll i samtliga kategorier som passar in på bilden
- Alternativtext – skriv en kort beskrivande text som förklarar bildens innehåll
- Spara, stäng fönstret och gå vidare till hämta bilden.

Kom ihåg att välja rätt mapp/valv i Imagevault för bilden som du ska ladda upp. Det finns exempelvis mappar/valv för olika webbplatser och för nyhetsbilder.
Publicera bild som redan finns i bildbanken, Imagevault
- Klicka på modulen ImageVaultAsset (eller lägg till ny modul).
- Leta upp önskad bild i bildbanken och klicka på bilden för att välja den.
- Nu får du upp vyn Vald media. Här kan du:
- välja bildformat
- beskära bilden
- lägga till alternativtext
- lägga till bildtext
- Välj format på bilden i rullisten Format.
- Om du vill beskära bilden klicka på Redigera.
- Skriv en alt-text till bilden. Ibland kan bilden i ImageVault redan ha en alt-text som du kan läsa in. Klicka i rutan "Hämta från metadata i vald media" och välj sedan "User - alternativtext för publicering på webb".
- Lägg till en bildtext om du vill. Bildtexten syns under bilden på sidan.
- Klicka OK.
- Om du vill ändra bildens placering på sidan kan du alltid flytta modulen genom ”dra och släpp” i sidans innehåll.
Inställningar i ImageVault Asset
När du har valt bild finns en rad inställningar du kan göra. Du når alltid bildens inställningar genom att dubbelklicka på bilden i redigeringsläget, alternativt högerklicka på bildmodulen (ImageVault Asset) och väljer Inställningar.
Vald media
Här kan du välja format och beskära din bild. Du kan även öppna Imagevault bildbank i en ny flik.
Alternativ text (alt-text)
Här anger du den alt-text som ska användas för bilden. Du kan välja att ange en egen alt-text eller hämta alt-text från metadatat för din valda bild. Kom ihåg betydelsebärande bilder alltid ska ha alternativ text.
Bildtext
Här anger du bildtext för din bild (bildtext visas under bilder). Du kan hämta bildtext från metadata för bilden om det finns, eller ange en egen bildtext.
Mediainteraktion
Här anger du om något ska hända om besökaren klickar på bilden, till exempel om du vill att bilden ska visas i större storlek (uppladdat originalformat).
Mediaoptimeringar
Här anger du inställningar för att optimera bilder exempelvis vid laddning samt för mindre skärmar.
Bilder i puffar och andra moduler
Det finns andra element på webben har en integration mot ImageVault, exempelvis puffar. Instruktion för att infoga en bild i dessa moduler finns beskrivet i inställningarna för respektive element.

